반응형
**Favicon 은 브라우저 탭의 타이틀 텍스트 왼쪽편에 표시된 아이콘 그림 이미지를 말한다.

- Favicon 이미지는 어떤 그림이나 모두 사용 가능 하지만, 작은 이미지 이기 때문에, 심플할수록 좋다.
- 아래 링크와 같은 사이트에서 나만의 favicon도 만들어 볼 수 있다.
favicon.ico Generator
Preview Favicon in original size:
www.favicon.cc
- Favicon 을 나의 웹사이트에 추가하기 위해서는,
- 등록할 이미지 파일을 웹서버의 root directory (계층적 파일 시스템에서 최상위 디렉토리)에 저장 하거나 root directory에 폴더를 생성해 폴더 안에 이미지 파일을 저장해준다.
- 통상적으로 favicon 이미지를 저장하는 이름은 : "favicon.ico" 이다.
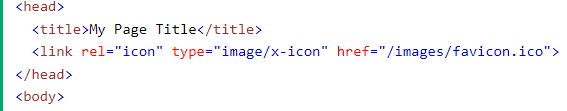
- <head> 섹션 안에 <title> 바로 밑에 <link> 코드를 짜주면 된다.

- 그런 다음, "index.html" 파일을 저장하고 reload 시키면 적용된 Favicon 이미지가 나타난다.
반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Table borders | 테이블표 서식 꾸미기 (0) | 2022.08.15 |
|---|---|
| HTML Tables | 테이블 기본 서식 (0) | 2022.08.14 |
| HTML Picture | 연동형 이미지 | 서로 다른 디바이스에 연동하기 (0) | 2022.08.13 |
| HTML Background Images | 배경 이미지 삽입하기 (0) | 2022.08.12 |
| HTML Image map | 하나의 사진에 여러개의 링크페이지 삽입하기 (0) | 2022.08.11 |