반응형
- HTML <picture> 태그는 서로 다른 디바이스나 각 기기의 화면 사이즈에 맞게끔 자동으로 디스플레이 되는 것을 도와주는 태그이다.
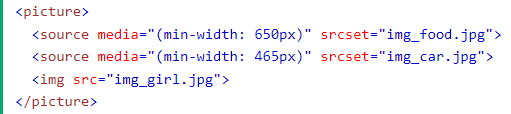
- <picture> 태그는 상위 태그로써, 하나 이상의 <source> 태그를 사용하고, srcset 속성을 사용해 각각의 다른 이미지도 넣을 수도 있다. <source> 태그를 여러개 지정해 놓으면, 웹브라우저가 판단해서 가장 잘 디스플레이 되는 이미지로 보여준다.
- 만약 첫번째 source 에 해당되는 이미지를 브라우저가 읽어내었다면, 그 밑에 있는 다른 source 코드는 무시된다.

- 여기서 주의할 점은 <img> 태그는 <picture> 섹션 안의 맨 마지막 문단에 와야 한다.
- <source> 태그가 먹히지 않을 경우, 브라우저는 이 <img> 태그의 사진을 디스플레이 해준다.
이러한 <picture> 태그를 쓰는 이유는, 몇몇의 브라우저나 디바이스들은 모든 이미지 포맷을 읽어내지 않는다. 그렇기 때문에, <picture> 태그를 사용하면, 모든 포맷들에 대한 이미지를 내가 추가할 수 있고 브라우저는 문제 없이 작동 할 것이다.
반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Tables | 테이블 기본 서식 (0) | 2022.08.14 |
|---|---|
| HTML Favicon | 웹브라우저 탭 아이콘 만들기 (0) | 2022.08.13 |
| HTML Background Images | 배경 이미지 삽입하기 (0) | 2022.08.12 |
| HTML Image map | 하나의 사진에 여러개의 링크페이지 삽입하기 (0) | 2022.08.11 |
| HTML Images 이미지 기본 서식 (0) | 2022.08.10 |