반응형

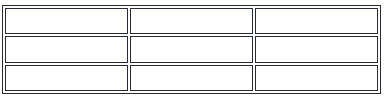
- 위와 같은, table border를 만들려면, CSS를 사용하면 된다.
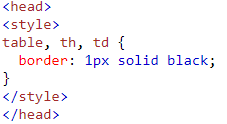
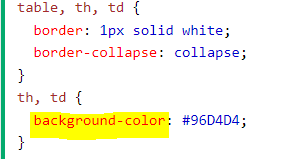
- table, th, td 요소에 CSS의 border 특성을 추가해주면 된다.


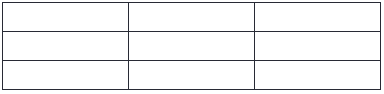
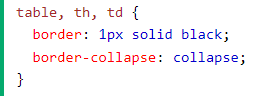
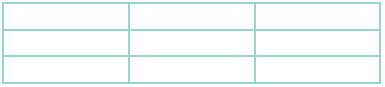
- 한줄 짜리 테이블 border를 만들고 싶다면,
- 위와 같은 CSS의 border 코드 작성 후
- border-collapse 에 value 값을 collapse 준 코드를 하나 더 짜면 된다.

- 테이블 표 cell 란에 색상을 넣어줄 수도 있다.


- 테이블 표의 색상을 지정해주고 싶다면,
- border-color 특성을 이용해서 색상을 지정해 줄 수 있다.


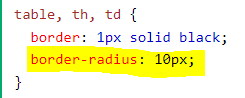
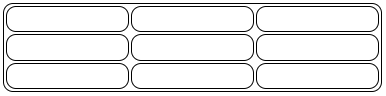
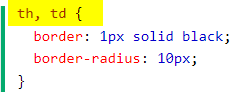
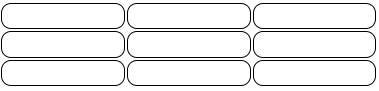
- 테이블표에, shape 을 둥글게 주고 싶다면,
- border-radius 특성을 이용하면 된다.


- 바깥 테두리의 테이블 박스를 걷어내고 싶으면,
- table 을 걷어내고, th, td 로만 감싸주면 된다.


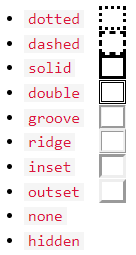
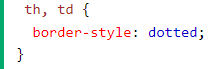
- 다음과 같이, 테이블표 스타일에도 여러가지 효과를 줄 수가 있다.
- CSS의 border-style 특성을 사용한다.


반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Table Header | 테이블 헤더 구조 | 텍스트 정렬 | 셀병합 Collspan/ Rowspan | 테이블 제목 (0) | 2022.08.17 |
|---|---|
| HTML Table Size | 테이블표 크기 조절하기 (0) | 2022.08.16 |
| HTML Tables | 테이블 기본 서식 (0) | 2022.08.14 |
| HTML Favicon | 웹브라우저 탭 아이콘 만들기 (0) | 2022.08.13 |
| HTML Picture | 연동형 이미지 | 서로 다른 디바이스에 연동하기 (0) | 2022.08.13 |