반응형
<이미지 map>
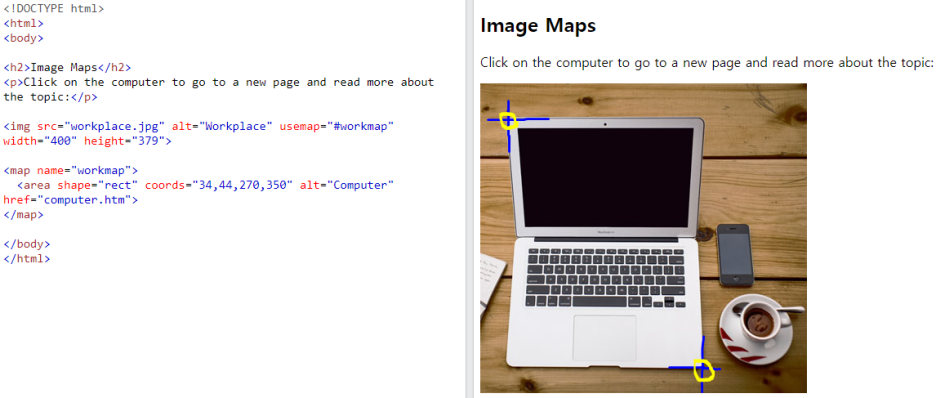
- 예를 들어, 컴퓨터와 핸드폰, 커피가 있는 1개의 이미지에서 각각의 컴퓨터,핸드폰,커피의 그림 부분을 클릭하면 서로 다른 HTML 링크페이지로 넘어갈 수 있게 만들 수 있다.
1) <img> 태그를 사용하고, 속성으로 usemap = "#변수" 를 가져가면 된다

2) 그 다음, <map> 요소를 추가한다. <map> 요소는 이미지 map을 만드는 데 사용되고, name 속성을 사용하여 이미지에 연결 시킬 수 있다.
name 속성은 반드시 <img>의 usemap과 value 값이 같아야 한다.

3) 클릭할 수 있는 영역 설정은 <area> 요소를 사용하면 된다. shape 이라는 속성을 사용하여, area를 지정하게 된다.
** Shape **
① rect : 사각형
② circle : 원형
③ poly : 다각형
④ default : 기본값, 전체영역
① 다음과 같이 shape="rect"라 하면, coords = " x축, y축, x축, y축" 이런식으로 좌표를 지정해주면 된다.

② shape="circle"을 사용 하려면, 원형의 센터점을 잡고
그런 다음 원의 반지름을 지정한다. coords = " 센터x축, 센터y축, 반지름"


③ shape="poly" 를 사용 하려면, 이런 식으로 좌표를 엄청 많이 찍으면 된다.


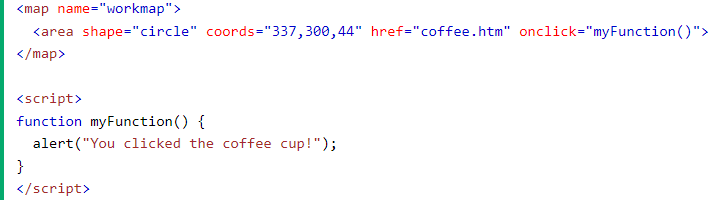
<이미지map 과 Javascript>
- 이미지map에 Jabascript 코드를 추가함으로써,
- 특정 좌표의 사진을 눌렀을 때, 알림 팝업창이 나타나게 할 수 있다.


반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Picture | 연동형 이미지 | 서로 다른 디바이스에 연동하기 (0) | 2022.08.13 |
|---|---|
| HTML Background Images | 배경 이미지 삽입하기 (0) | 2022.08.12 |
| HTML Images 이미지 기본 서식 (0) | 2022.08.10 |
| HTML Links 하이퍼링크 | CSS로 링크 꾸미기 (0) | 2022.08.09 |
| HTML Styles - CSS (0) | 2022.08.08 |