반응형
<배경에 이미지 삽입>
- style 속성과 CSS의 background-image 특성을 사용 하면 된다. (p에다 코드를 짜주면, 단락 부분에만 배경이미지 보임)

- <style> 태그를 이용해 <head> 섹션에 추가하여 코드를 짤 수도 있다. (p에다 코드를 짜주면, 단락 부분에만 배경이미지 보임)

- 배경화면을 전체 배경에 입히고 싶다면, body 요소를 사용해서 코드를 짜주면 된다.
- <style> 태그를 이용해 <head> 섹션에 추가하여 코드를 짠다.
- (여기서, <style> 태그 안의 body와 문서 자체의 <body>와는 다른 개념이므로, body가 2번 쓰일 수도 있다.)

- 배경 이미지가 요소보다 작은 경우, 이미지는 반복하여 나열된다.
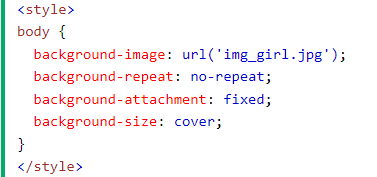
- 이미지 자동 반복을 피하려면, background-repeat 속성에서 no-repeat 특성을 추가하여 코드를 추가해 주면 된다.

- 이미지를 전체 배경 커버로 사용 하려면, background-size 에서 cover 를 값으로 주고 코드를 짜면 된다.
- 만약, 해당 배경화면 이미지 커버를 항상 보이게끔 고정 시키고 싶다면 background-attachment 에서 fixed 를 값으로 주고 코드를 짠다.
- 이렇게 하면, 크기는 원래 비율을 유지한다.

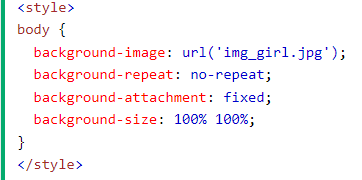
- 만약, 배경화면 이미지의 크기를 조절하고 싶다면, background-size 를 이용하면 된다.
- background-size: (세로)100% (가로)100%;

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Favicon | 웹브라우저 탭 아이콘 만들기 (0) | 2022.08.13 |
|---|---|
| HTML Picture | 연동형 이미지 | 서로 다른 디바이스에 연동하기 (0) | 2022.08.13 |
| HTML Image map | 하나의 사진에 여러개의 링크페이지 삽입하기 (0) | 2022.08.11 |
| HTML Images 이미지 기본 서식 (0) | 2022.08.10 |
| HTML Links 하이퍼링크 | CSS로 링크 꾸미기 (0) | 2022.08.09 |