반응형
- 각각의 테이블 칸은 <td> 태그로 시작해서 </td> 로 닫힌다.
- td 는 테이블 데이터를 나타낸다.
- <td> 와 </td> 사이의 content는 테이블 칸 안의 내용이 된다.
- content 에 들어갈 수 있는 HTML 요소는 : 텍스트, 이미지, 리스트, 다른 테이블 등이 있다.

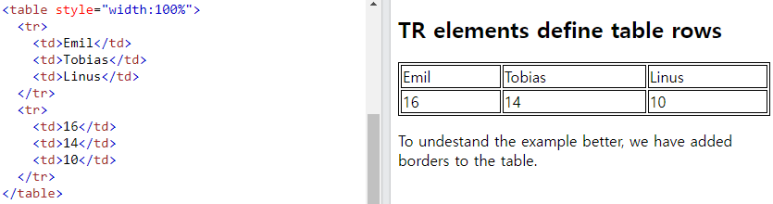
- 각 테이블의 행은, <tr> 로 시작해서 </tr> 태그로 끝난다.
- tr 은 테이블 행을 나타낸다. (table row)

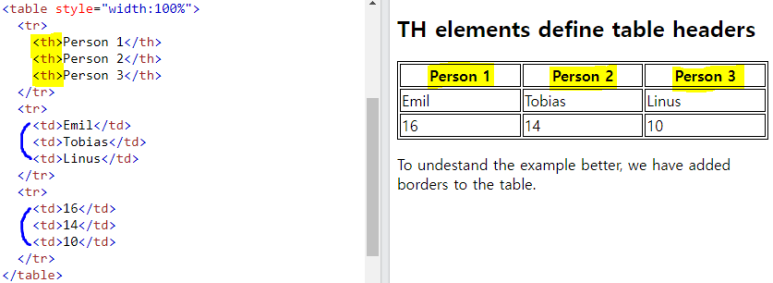
- 테이블에 카테고리명 (Header) 를 만들고 싶은 경우,
- <td> 태그 대신, <th> 로 써주면 된다. (table header)
- 기본적으로, <th> 태그 안에 있는 텍스트는 굵고, 가운데 정렬되어 표시된다. 변경하고 싶으면 CSS를 사용하면 된다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Table Size | 테이블표 크기 조절하기 (0) | 2022.08.16 |
|---|---|
| HTML Table borders | 테이블표 서식 꾸미기 (0) | 2022.08.15 |
| HTML Favicon | 웹브라우저 탭 아이콘 만들기 (0) | 2022.08.13 |
| HTML Picture | 연동형 이미지 | 서로 다른 디바이스에 연동하기 (0) | 2022.08.13 |
| HTML Background Images | 배경 이미지 삽입하기 (0) | 2022.08.12 |