반응형
- Style 속성은 다음과 같은 형식을 띈다.
<tagname style="property:value;">
- 여기서 property는 CSS의 value 특성을 의미한다.
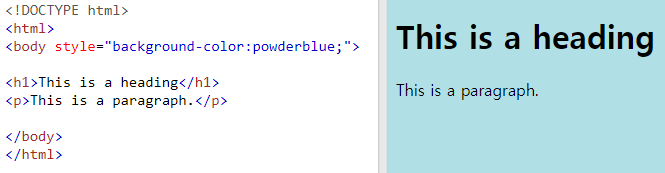
- CSS background-color 특성은 HTML 배경화면의 색을 지정하는 태그이다.

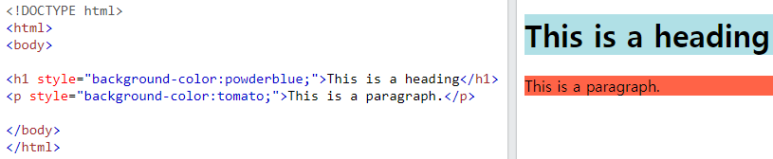
- Body 뿐만 아니라, 이런식으로 Heading(제목)이나 Paragraph(단락)에서 글자 배경 색을 지정해줄 수도 있다.

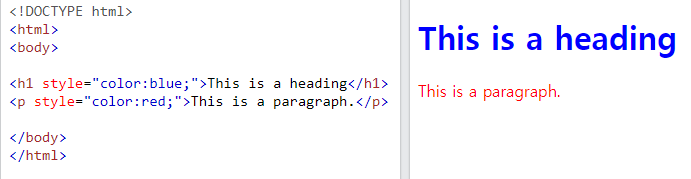
- CSS의 color 특성을 이용해 텍스트 컬러도 지정해 줄 수 있다.

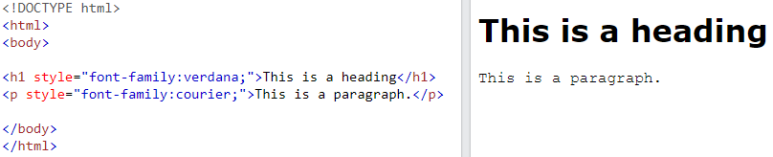
- CSS의 font-family 특성을 이용해 글꼴도 지정 할 수 있다.

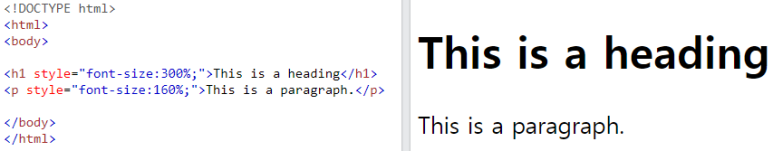
- CSS의 font-size 특성을 이용해 텍스트 사이즈도 지정 할 수 있다.

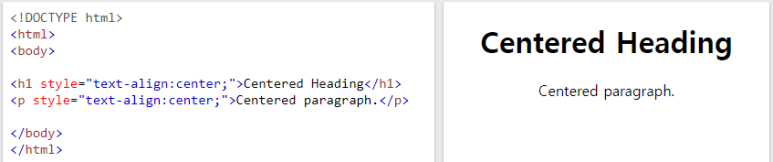
- CSS의 text-align 특성을 이용해, 정렬 위치를 지정할 수 있다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Quotation | 서식태그 | 인용태그 (0) | 2022.08.05 |
|---|---|
| HTML Text Formatting | 텍스트 서식 (0) | 2022.08.05 |
| HTML Paragraphs 단락 (0) | 2022.08.03 |
| HTML Headings 제목 (0) | 2022.08.02 |
| HTML Attributes 속성 (0) | 2022.08.01 |