반응형
<Paragraph> - 단락
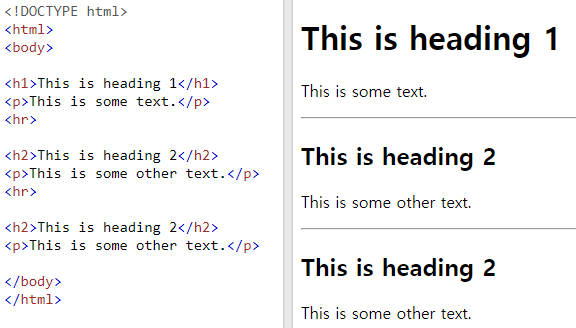
- 단락은 항상 새 줄(new line)에서 시작한다.
- 웹브라우저는 자동적으로 단락의 앞뒤로 빈 줄을 삽입한다.
- <p> 와 </p> 사이에 있는 텍스트는 줄바꿈을 하든. 띄어쓰기를 하든. 웹브라우저는 이를 무시하고 출력한다.
- 브라우저는 페이지가 표시될 때, 추가 공백과 줄을 자동으로 제거한다.
- 고로, HTML이 어떻게 표시될지 확신할 수 없다.....
- <hr> 태그는 주제별로 구분을 정의하며, HTML 페이지에서 콘텐츠를 분리(또는 변경) 하는데 사용 된다.
- <hr> 태그는 단독으로 쓰이는 empty 태그다.

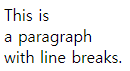
- Line을 바꿀 때는 <br> 태그를 사용한다. (줄바꿈)
- 마찬가지로, 단독으로 쓰이는 empty 태그다.
ex) <p>This is<br>a paragraph<br>with line breaks.</p>

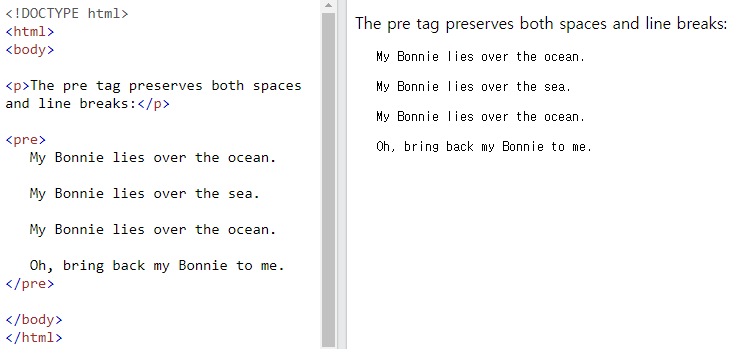
- <pre> 태그는 미리 형식이 지정된 텍스트를 정의한다.
- <pre> 태그 안의 텍스트는 고정된 넓이와 폰트로 표시되고, 공백과 줄 바꿈을 모두 유지한다.


반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Text Formatting | 텍스트 서식 (0) | 2022.08.05 |
|---|---|
| HTML Styles 사용해서 꾸미기 (0) | 2022.08.04 |
| HTML Headings 제목 (0) | 2022.08.02 |
| HTML Attributes 속성 (0) | 2022.08.01 |
| HTML Elements | empty tag (0) | 2022.07.31 |