반응형
- id 속성의 값은 HTML 문서 내에서 고유해야 한다.
- HTML 문서에는 동일한 id를 가진 요소가 2개 이상 있을 수 없다.
- id 속성은, style sheet의 특정 style 선언을 가리키는 데 사용 된다.
- Javascript 에서 특정 id 를 가진 요소에 access 하고자 하는 경우에도 사용할 수 있다.

- id 구문은, 해쉬 문자(#)와 id 이름을 차례로 작성한 뒤, 중괄호 {} 안에 CSS 속성을 정의하면 된다.
- id 이름은, 대소문자를 구별한다.
- id 이름은, 하나 이상의 문자를 포함해야 하며, 숫자로 시작할 수 없고, 공백을 포함할 수 없다.
<Class와 id의 차이>
- Class 는 여러 HTML 요소에서 사용 할 수 있지만,
- id는 페이지 내에서 하나의 HTML 요소에서만 사용해야 한다.
<Link를 활용해, 북마크 설정해보기>
- HTML 북마크는, 웹페이지의 특정 부분으로 이동할 수 있도록 하는데 사용된다.
- 페이지가 매우 긴 경우, 북마크가 유용하게 사용될 수 있다.
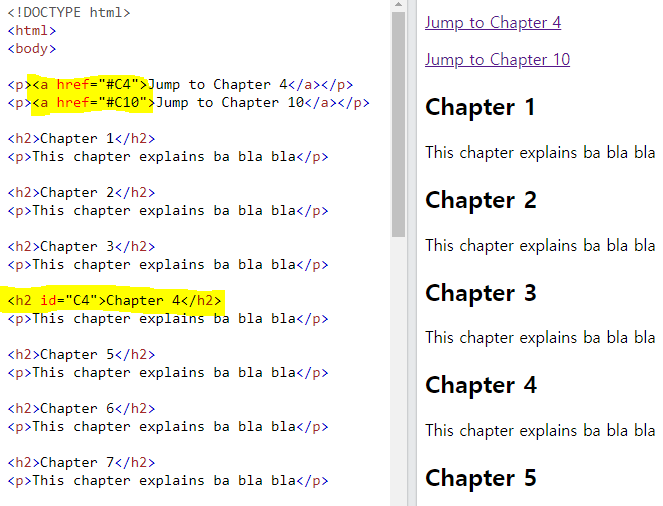
- 북마크를 사용하려면, 먼저 북마크를 만든 다음 → 링크를 추가하면 된다.
- 그런 다음, 링크를 클릭하면, 페이지가 북마크가 있는 위치로 스크롤 된다.
① id 속성으로 북마크를 생성해준다.

② 북마크에 링크를 더해준다. 현재 페이지에 적용 시킬 수도 있고, 다른 페이지로 넘어가게 적용 시킬 수도 있다.



<JavaScript 에서 id 사용하기>
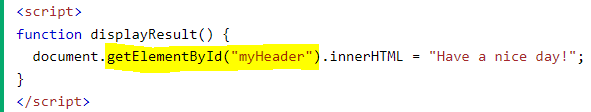
- class와 마찬가지로, 자바스크립트에서도 getElementById() method를 사용하면, id 값을 끌고와 사용할 수 있다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML JavaScript | 자바스크립트 (0) | 2022.08.26 |
|---|---|
| HTML Iframes | 웹페이지 내에 웹페이지 디스플레이 하기 (0) | 2022.08.25 |
| HTML Class | 클래스 (1) | 2022.08.23 |
| HTML Block & Inline | elements 의 특성 (0) | 2022.08.22 |
| HTML Lists | 리스트 (0) | 2022.08.21 |