반응형
- HTML class 속성은, HTML 요소에 대한 class를 지정하는 데 사용 된다.
- 여러 HTML 요소가 동일한 클래스를 공유할 수 있다.
- Class 속성은, style sheet에서 class 이름을 가리키는 데 사용 될 수 있고,
- 특정 class 이름을 가진 요소에 access하기 위해 Javascript 에서 사용 할 수도 있다.
- Class 이름은 대소문자를 구분한다.
- Class 속성은 어느 HTML 요소에서도 사용 가능하다.

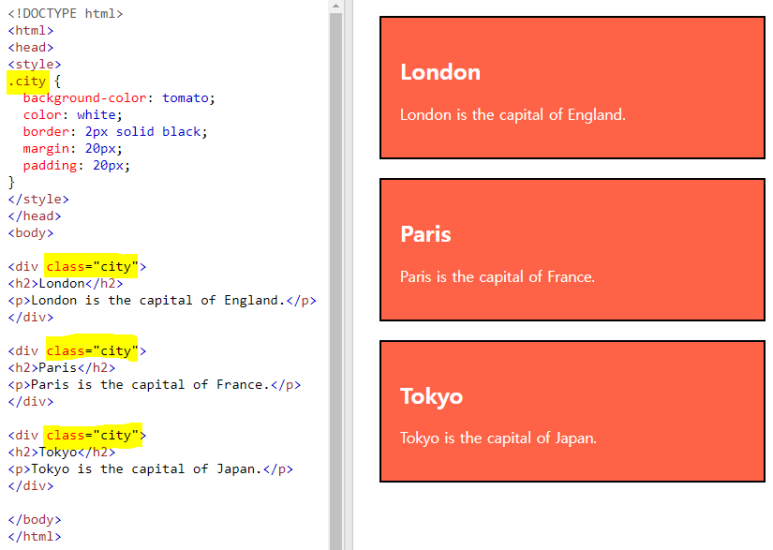
- 이런식으로, style 에서 class 값을 city로 지정해주고
- <div> 요소에서 class 값을 city로 입력해주면, style 태그 안에 있는 class 인 city 값을 끌고 와 적용시켜 준다.
- <div> 는 해당 블록 전체를 꾸며줌.
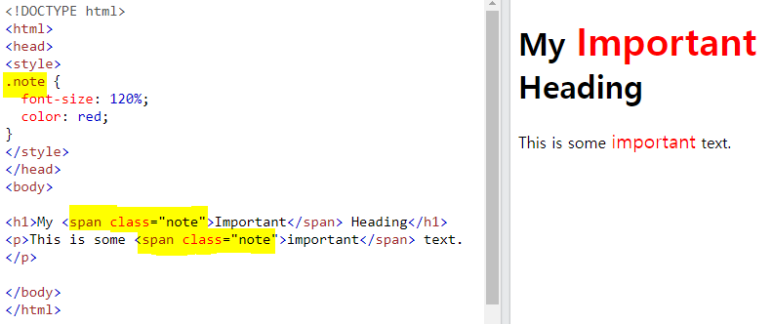
- Inline 요소인 <span> 요소에서도, class 속성을 이용할 수 있다.

- .note 라는 이름으로 style에 class를 지정해주고,
- 문서 안에서 <span> 태그를 이용해, class note를 끌어오면, 오른쪽 그림 화면처럼 스타일링이 적용된다.
- <span> 은 content가 있는 일부의 부분만 꾸며줌.
<Class 구문 만들기>
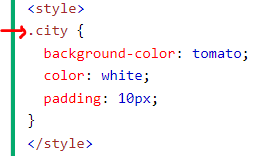
- Class 를 생성하려면, 마침표(.) 문자를 쓰고 그 뒤에 Class 이름을 적는다.
- 그런 다음, 중괄호 {} 안에 CSS 속성을 정의한다.

<Multiple Class>
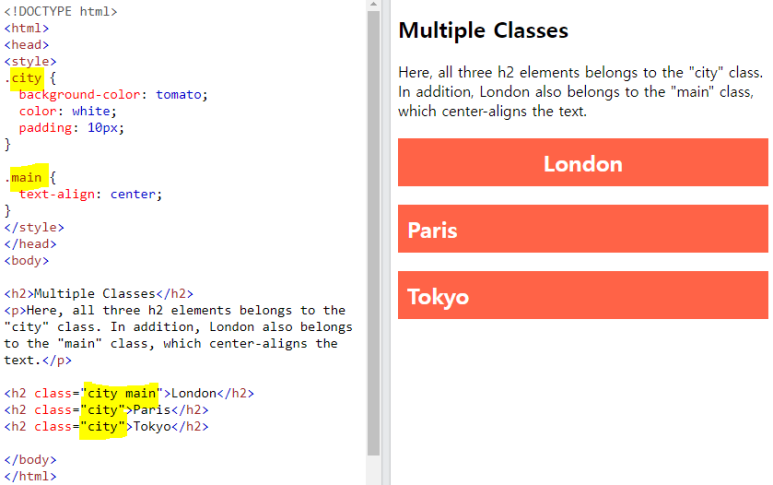
- HTML 요소는 여러개의 Class 를 함께 사용 할 수도 있다.
- 아래 예제를 보면, style 에서 city 클래스와 main 클래스를 각각 지정해주고,
- <h2> 요소에서 city main 이라고 클래스 value 값을 주면,
- 2개의 클래스 모두에서 CSS 스타일을 가져오는 것을 확인할 수 있다. (우측그림, London 부분)

- 서로 다른 태그에서 1개의 class 값을 sharing 할 수도 있다.

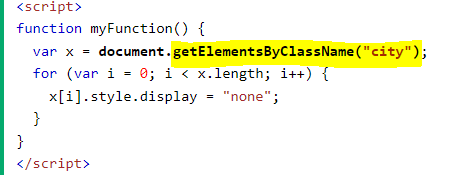
<Java Script 에서의 Class 사용>
- 자바스크립트의 getElementsByClassName() method 를 사용해, 특정 class 이름을 가진 요소에 액세스 할 수 있다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Iframes | 웹페이지 내에 웹페이지 디스플레이 하기 (0) | 2022.08.25 |
|---|---|
| HTML id | 북마크 설정 (0) | 2022.08.24 |
| HTML Block & Inline | elements 의 특성 (0) | 2022.08.22 |
| HTML Lists | 리스트 (0) | 2022.08.21 |
| HTML Table Colgroup | 테이블열 빈칸 색상 채우기 | 셀 숨기기 (0) | 2022.08.20 |