반응형
<테이블 색상 꾸미기 - Zebra stripes 수평정렬>

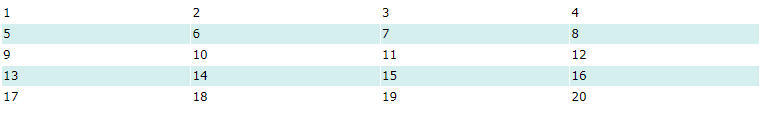
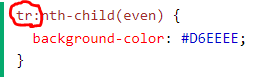
- Table row를 스타일링 하기 위해선, :nth-child(even) 선택기능을 사용하면 된다.
- 태그 위치는 <head>의 <style> 태그 안에 위치 시킨다.
- (even) 은 2,4,6 열에 스타일링 적용
- (odd) 는 1,3,5 열에 스타일링 적용

<테이블 색상 꾸미기 - Vertical Zebra stripes 수직정렬>

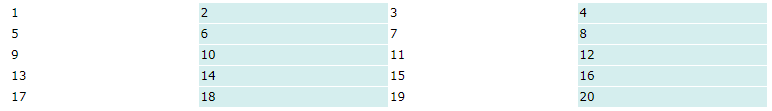
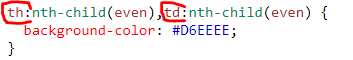
- Vertical 로 수직 스타일링 하기 위해선, td(table data) 와 th(table header)를 꾸며주면 된다.

<테이블 색상 꾸미기 - 수직+수평 결합된 형태의 정렬> : Combine Vertical & Horizontal Zebra stripes

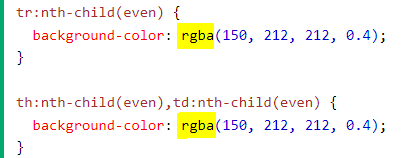
- 위에서 배운 스타일 두가지를 결합한 형태로 나타낼 수 있다. 열과 행에 모두 줄무늬가 생김.
- 투명한 색상을 사용하면 겹치는 효과를 얻을 수 있다.
- 투명도를 반영 시키려면, rgba() 를 사용 하면 된다.

<수평 스타일의 테이블>

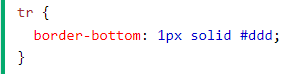
- 각 테이블 열의 밑줄 선만 살리고자 하는 경우,
- border-bottom 특성을 tr 요소에 더해 표현해 낼 수 있다.

<테이블에 하이라이트 효과 주기>

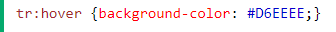
- 마우스를 테이블 열에 가져다 대었을 때, 정해진 색상 값으로 하이라이트 되는 효과를 주고 싶다면,
- tr 요소에서 :hover 섹터를 사용 하면 된다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Lists | 리스트 (0) | 2022.08.21 |
|---|---|
| HTML Table Colgroup | 테이블열 빈칸 색상 채우기 | 셀 숨기기 (0) | 2022.08.20 |
| HTML Table Padding & Spacing | 셀 공간 조절 (0) | 2022.08.18 |
| HTML Table Header | 테이블 헤더 구조 | 텍스트 정렬 | 셀병합 Collspan/ Rowspan | 테이블 제목 (0) | 2022.08.17 |
| HTML Table Size | 테이블표 크기 조절하기 (0) | 2022.08.16 |