HTML Table Padding & Spacing: 셀 공간 조절 가이드
HTML 테이블에서 셀 내부와 외부의 공간은 데이터의 가독성과 테이블의 시각적 효과를 크게 좌우합니다. 이 글에서는 셀 내부 공간을 조절하는 padding과 셀 간의 간격을 조절하는 spacing의 기본 개념, HTML 및 CSS 활용 방법, 그리고 실무에서 유용한 팁을 소개합니다.
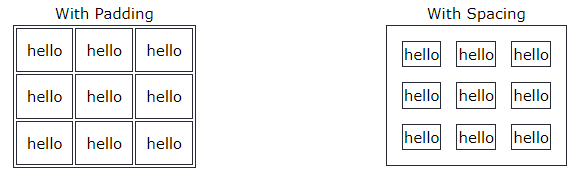
HTML 표는 padding과 spacing 기능을 통해, 셀 사이의 공간을 조절할 수 있습니다.

HTML Table Padding과 Spacing의 기본
HTML 테이블에서 셀 공간은 두 가지 주요 속성으로 조절됩니다:
- Padding(패딩): 셀 내부의 콘텐츠와 셀 테두리 간의 간격을 설정합니다.
- Spacing(스페이싱): 셀과 셀 사이의 간격을 설정합니다. cellspacing 속성을 사용해 조절하며, CSS로는 이를 대체할 수 있습니다.
기본 테이블 예제:
<table border="1" cellpadding="10" cellspacing="5">
<tr>
<th>헤더 1</th>
<th>헤더 2</th>
</tr>
<tr>
<td>데이터 1</td>
<td>데이터 2</td>
</tr>
</table>- cellpadding="10": 셀 내부의 패딩을 10px로 설정.
- cellspacing="5": 셀 간 간격을 5px로 설정.
CSS를 활용한 Padding & Spacing 조절
CSS는 HTML 테이블에서 더 정밀하게 패딩과 스페이싱을 제어할 수 있는 강력한 도구입니다.
1. Padding 설정
th, td {
padding: 15px;
}
모든 셀의 내부 공간을 15px로 설정합니다.
2. Spacing 대체: Border Collapse HTML의 cellspacing 속성을 대체하려면 CSS의 border-spacing 속성을 사용하거나 border-collapse를 설정할 수 있습니다.
* border-spacing 사용:
table {
border-spacing: 10px;
}
* border-collapse 사용:이 설정은 셀 간의 간격을 제거하여 테이블이 더 깔끔하게 보이도록 합니다.
table {
border-collapse: collapse;
}
이 설정은 셀 간의 간격을 제거하여 테이블이 더 깔끔하게 보이도록 합니다.
3. 셀 내부와 외부 스타일 통합
table {
border-collapse: separate;
border-spacing: 5px;
}
th, td {
padding: 10px;
text-align: center;
}
Padding & Spacing 활용 사례
1. 가독성을 높이는 테이블
table {
width: 100%;
border-spacing: 10px;
}
th, td {
padding: 15px;
text-align: left;
background-color: #f9f9f9;
}
데이터가 많은 테이블에서 패딩과 스페이싱을 활용해 정보의 밀집도를 낮추고 가독성을 높일 수 있습니다.
2. 반응형 디자인 적용
@media (max-width: 768px) {
th, td {
padding: 8px;
font-size: 14px;
}
}
모바일 환경에서는 패딩을 줄이고 글자 크기를 조정하여 화면에 적합하게 표시할 수 있습니다.
3. 디자인 강화
table {
border-spacing: 0;
border-collapse: collapse;
}
th, td {
padding: 10px;
border: 1px solid #ddd;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
홀수와 짝수 행에 다른 배경색을 적용해 디자인을 강화하고 시각적으로 깔끔한 테이블을 구성할 수 있습니다.
실무에서의 팁
1. CSS로 통일된 스타일 적용 HTML 속성 대신 CSS를 사용하여 테이블 스타일을 관리하면 유지보수가 용이합니다.
2. 반복 요소 최소화 자주 사용하는 테이블 스타일은 CSS 클래스를 만들어 재사용성을 높이세요:
.standard-table {
border-spacing: 10px;
border-collapse: separate;
}
.standard-table th, .standard-table td {
padding: 15px;
}
3. 접근성 고려 테이블의 구조를 명확히 하고, 데이터가 적절히 표시되도록 패딩과 스페이싱을 조정하세요.
결론
HTML 테이블의 Padding과 Spacing은 단순한 디자인 요소를 넘어 데이터의 가독성과 사용자 경험을 개선하는 중요한 요소입니다. HTML 속성과 CSS를 적절히 활용해 테이블 셀의 공간을 최적화하면, 더욱 직관적이고 깔끔한 테이블을 구현할 수 있습니다. 이 가이드를 활용하여 실무에서 더 효율적인 테이블 디자인을 작성해 보세요.