반응형
- HTML 색상은 미리 정의된 색상 이름을 사용 하거나, RGB, HEX, HSL, RGBA, HSLA와 같은 value 값을 사용한다.
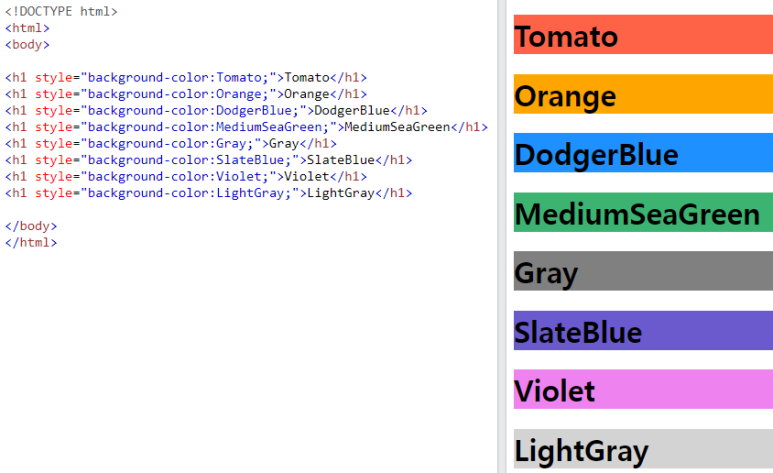
- HTML은 140가지의 스탠다드 컬러를 제공한다.

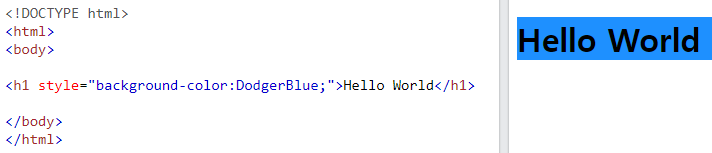
- Background 컬러 설정
- style 값 사용. style="background-color : Color name;"

- 텍스트 컬러도 변경 가능하다.
- style="color : Color name;"
- Border color 테두리 색상도 지정 가능하다.
- style="border : 2px solid Color-name;"

<RGB Color Value>
- RGB Color value는 Red, Green, Blue를 의미하는데, 0에서 255까지 표현된다.
- 이 의미는 Red 에서 256가지, Green에서 256가지, Blue 에서 256 가지. 총 256 x 256 x 256 = 16777216 컬러 표현이 가능하다는 의미이다.
- 예를 들어, rgb(255,0,0) 값을 사용 하면, red 색상만 표현이 되고
- rgb(0,255,0)은 green 색상으로 보여진다.
- 화이트 색상을 표현하기 위해선 rgb(255, 255, 255) 로 설정하면 된다.
- 검은 색상을 표현하기 위해선 반대로, rgb(0, 0, 0)으로 설정한다.
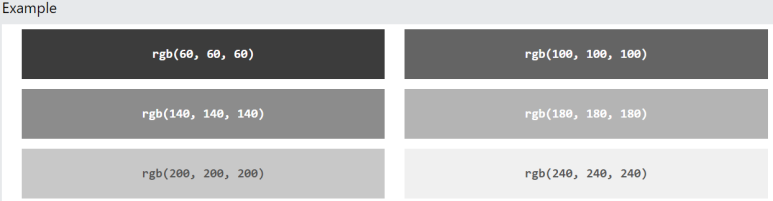
- Gray 톤의 컬러는 equal 된 parameters 3개를 나란히 적용 시켜주면 된다.

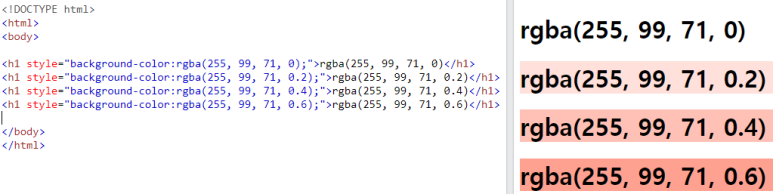
<RGBA Color Value> : rgba(red, green, blue, alpha)
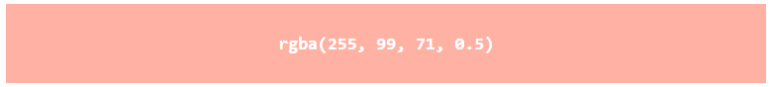
- RGBA 컬러는 RGB 기본 컬러에 alpha 를 더함으로써, 투명도를 반영해 표현할 수 있는 색을 확장시켜준다.
- alpha parameter는 0.0~1.0 사이로 설정해주면 된다.



- RGB 형식에서 표현했던것과 마찬가지로, Gray 톤을 표현할 때는 다음과 같이 equal된 연속된 값을 적으면 된다.

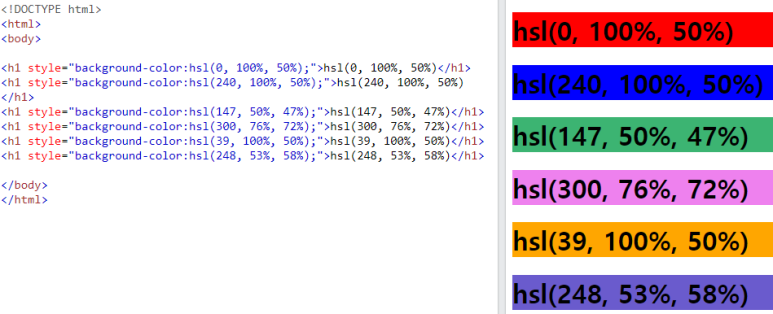
<HSL Color Value 형식> : hsl(hue, saturation, lightness)
- HSL 은 색조, 채도, 밝기를 의미한다.
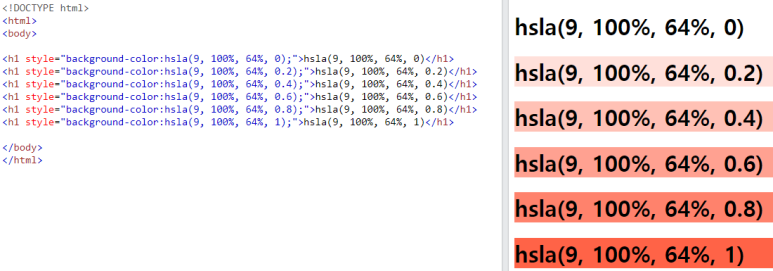
- HSLA 는 alpha가 추가된 값으로, a 값은 불투명도 이다.
- 색조(hue) 는 0 ~ 360도 로 색 표현 된다.
- 0은 빨간색, 120은 녹색, 240은 파란색이다.
- 채도(saturation)는 색상의 강도이다.
- 백분율 값이고 0%는 회색 음영이고, 100%는 회색 음영이 없는 순수한 색상이다.
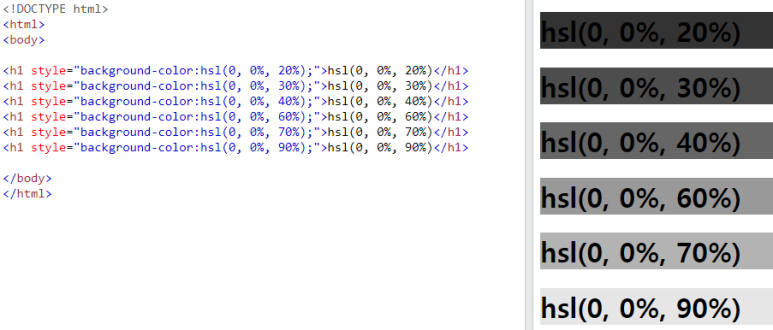
- 밝기(lightness)도 백분율 값이고 0% 는 검정색이고, 100%는 흰색이다.

- Gray 톤 색상은 hue(색조)와 saturation(채도)를 0으로 설정해주고 lightness로 밝기 조절을 해주면 된다.

- 투명도를 표현하는 alpha는 0.0 ~1.0으로 값 표현 한다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Links 하이퍼링크 | CSS로 링크 꾸미기 (0) | 2022.08.09 |
|---|---|
| HTML Styles - CSS (0) | 2022.08.08 |
| HTML Comments | 주석 표시 (0) | 2022.08.06 |
| HTML Quotation | 서식태그 | 인용태그 (0) | 2022.08.05 |
| HTML Text Formatting | 텍스트 서식 (0) | 2022.08.05 |