반응형
<기본 골격>
- 모든 HTML 문서들은 반드시 <!DOCTYPE html> 으로 시작한다.
→ 문서 유형을 나타내며, 브라우저가 웹페이지를 올바르게 표시하도록 도와준다.
→ <!DOCTYPE html> 태그는 대소문자를 구분하지 않는다.
→ 맨 위에 한번만 쓴다.
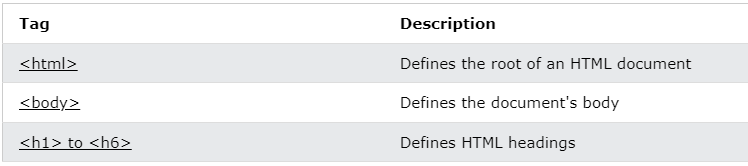
- HTML 문서는 <html>으로 시작해 </html>으로 끝난다.
- 보여지는 (visible) 부분의 HTML 문서 태그는 <body>와 </body> 안에 담긴다.
→ HTML 제목 태그는 <h1>에서 <h6>로 표시 된다.
→ <h1>태그는 가장 중요한 제목에 사용하고, <h6> 태그는 가장 덜 중요한 제목의 태그로 사용된다.
→ 서술 태그는 <p> 태그로 정의된다.
→ <p> 로 시작해서 </p> 로 닫힌다.
→ HTML 링크는 <a> 태그로 정의된다.
→ <a> 태그에서 속성은 href 를 사용한다.
→ HTML 이미지는 <img> 태그로 정의된다.
→ 소스 파일 주소는 src 속성을 사용하고
→ 사진에 마우스를 가져다 대면 짧은 text로 표시해주는 속성은 alt로 표시한다.
→ width 와 height 속성을 활용해 크기를 조정할 수도 있다.

반응형
'코딩일지 -언어공부방 > HTML' 카테고리의 다른 글
| HTML Paragraphs 단락 (0) | 2022.08.03 |
|---|---|
| HTML Headings 제목 (0) | 2022.08.02 |
| HTML Attributes 속성 (0) | 2022.08.01 |
| HTML Elements | empty tag (0) | 2022.07.31 |
| HTML Editors | Notepad를 html 확장자로 저장하는 법 (0) | 2022.07.29 |